皆さま、こんにちは!
今回は久しぶりにWORDPRESS関係の記事を書いていきたいと思います。
WORDPRESSを書いていて、もしくはWORDPRESSで書かれた他サイトのブログを見ていて、こんなボタン見たことないですか?
見てくれてありがとう!
そう、ボタンを押すと中身が展開されて表示されるもの。巷では「アコーディオンボックス」や「トグルボックス」と呼ばれている機能です。
私も「この機能、便利だなー」と思っていたんです。
例えば、私が毎週水曜日(最近サボリがち…)の東大王のひらめき問題記事(↓)なんかで、「ヒント」や「答え」等はそのまま表示せずにトグルボックス化した方が、ヒントや答えを見たくない方にとっては優しい作りになりますよね?
なので、出来ればチャレンジしてみたいと思っていたのですが…

そんなに重要でもないしめんどくさそう。

重要でもない機能を勉強する時間があったら記事数を増やしたい!だって書きたい事がいっぱいあるもん!
と思って勉強すらしなかったんです…
でもでもこのトグルボックスの機能、私が採用させて頂いている無料のテーマ「Cocoon」では、メチャメチャ簡単に設置出来る事が分かりまして「何故今までやらなかったのか!」とかなり公開しましたので、同じ思いをおもちのかたの為にまとめておこうと思います。
本当にメチャメチャ簡単に作成できますので、是非覚えて帰ってください!
■現在の環境
まずは、私の今の環境を載せておきます。
| 記事作成日 | 2020/03/16 |
| WORDPRESS | 5.3.2 |
| Cocoon | 2.1.2.1 |
少しバージョンが挙がると場所等が若干違う場合がありますが、言う程変化はないと思いますのであまり気にしてもらう必要はないかもしれませんが、一応参考までに載せておきます。
■Cocoonでのトグルボックス設置方法
それでは具体的な設置方法です。
まずはいつも通り記事の作成画面に入ります。
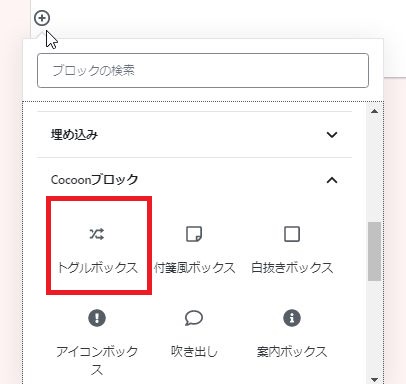
そこから「+⇒Cocoonブロック」と選んでいくと、「トグルボックス」という項目があるので選択!

はい、もう設置出来ましたね(笑)。
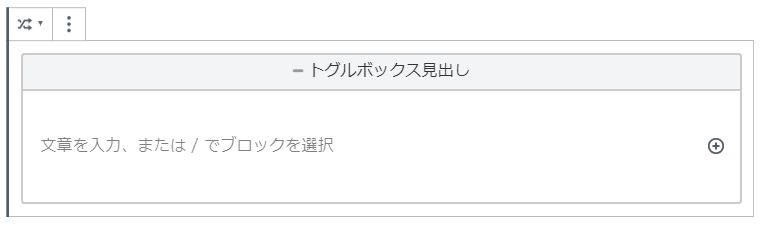
実際に設置したらこんな感じ↓
Cocoonを提供しているわいひらさん、本当に神です!
それでは編集方法も載せておきます。
■トグルボックスの編集方法
トグルボックスを編集するのも簡単です。
まずはボックス名の編集をしましょう。
「 トグルボックス見出し 」となっている箇所をクリック!
そうすると普通に文書の入力と同じ様に操作が可能になりますので、今書いている文字を消して書き換えてしまいます。
次に展開後の中身を編集します。
どこでもいいのでトグルボックスを押下します。するとトグルボックスが開いて記事が入力できるようになります(↓)ので、こちらも後はいつも通り内容を書いていきます。

ここにはいつも通り、文字だけでなく、画像や表・リンク等、ボックス内になんでも挿入できます!
表も書けます
| あれ | それ |
| これ | どれ |
画像も挿入できます

リンクもできます!
また、トグルボックス自体の色の変更も容易に出来ます。
こちらはトグルボックス設置すると、右側のブロック欄にカラーバリエーションが出てきて選択すると色が変わります。下のほうに行くと背景色や文字色も変えられます。

これで簡単に色の変更が可能になります。こんな感じ(↓)
背景色は黄色
背景色は青
背景色はグレー
お疲れさまでした。
■まとめ
いかがでしでしょうか?
今回は「Cocoonを使用してのアコーディオン(トグル)ボックスの作り方」と題して、WORDPRESS初心者の方向けの、トグルボックスの設置方法を紹介しました。
本当に簡単すぎて、私ももっと早くから使っておけばよかったと後悔しております(いまさら過去記事を全部リライトは無理…)。
ということで、WORDPRESS・Cocoon初心者の方は是非この記事を見て是非使ってみてください!
それでは!






コメント